The story behind how we built SAVEE

How we started our product in December 2015 and launched it in 18 months.
The Idea
It was Christmas of 2015; I had just moved from California to a new job in New York. My friend Ramon came to spend the holidays with us, and I shared with him my frustration about the business model that Pinterest had at the time where it would show me ads every single time I tried browsing my pins. Sometimes I would be checking my design inspirations and suddenly see some random things like underwear ads, for instance.
I remember walking the streets of NYC and telling Ramon, we need to do something about it, imagine something that you can save everything, with no ads, just simple image browsing with a very minimal UI, and I was like, save me Ramon please, OH WAIT, let's call it SAVE ME.
Of course the domain save.me was not available, so we had to call it something else. We also tried save.it but it was also not available. Then, after many naming attempts we ended up calling it SAVEE.

We started by asking a couple of friends (our version of user research) what their inspiration save flow looked like, and not surprisingly, the general answer was the same.
"I save it to a folder, on my desktop."
And then I was like; I think designers will use this. I am an 'inspiration freak' as I like to call it. For every new project that I start, I always need to look into some visual inspiration to clean my mind from what I was working on before. I design for a digital world and I love, as many as other designers, looking into real world design to escape from the traditional product design inspiration.
Execution
At the time, I was using Gimmebar but their website stopped working. We decided to download all the images I had saved until then (around 4,500 at the time) to build our first prototype. I was hoping that Ramon could pull something very basic together where I could at least browse all my images.

We iterate over it for months, refined it, shown it to friends and by July we had a more stable version which allowed users to import images from Pinterest and Tumblr. Sometimes it would work, sometimes it would not, but at that point, we had ~20 users as beta testers. I was constantly asking for feedback and also observing how they were using our product.
We both had(and still have) full-time jobs, so we kept scrambling between work, family time, sleep and other normal life activities, but we were too passionate about it to let it go.
So we worked together — oh boy we worked– probably spending around 3000+ hours in the past 18 months.
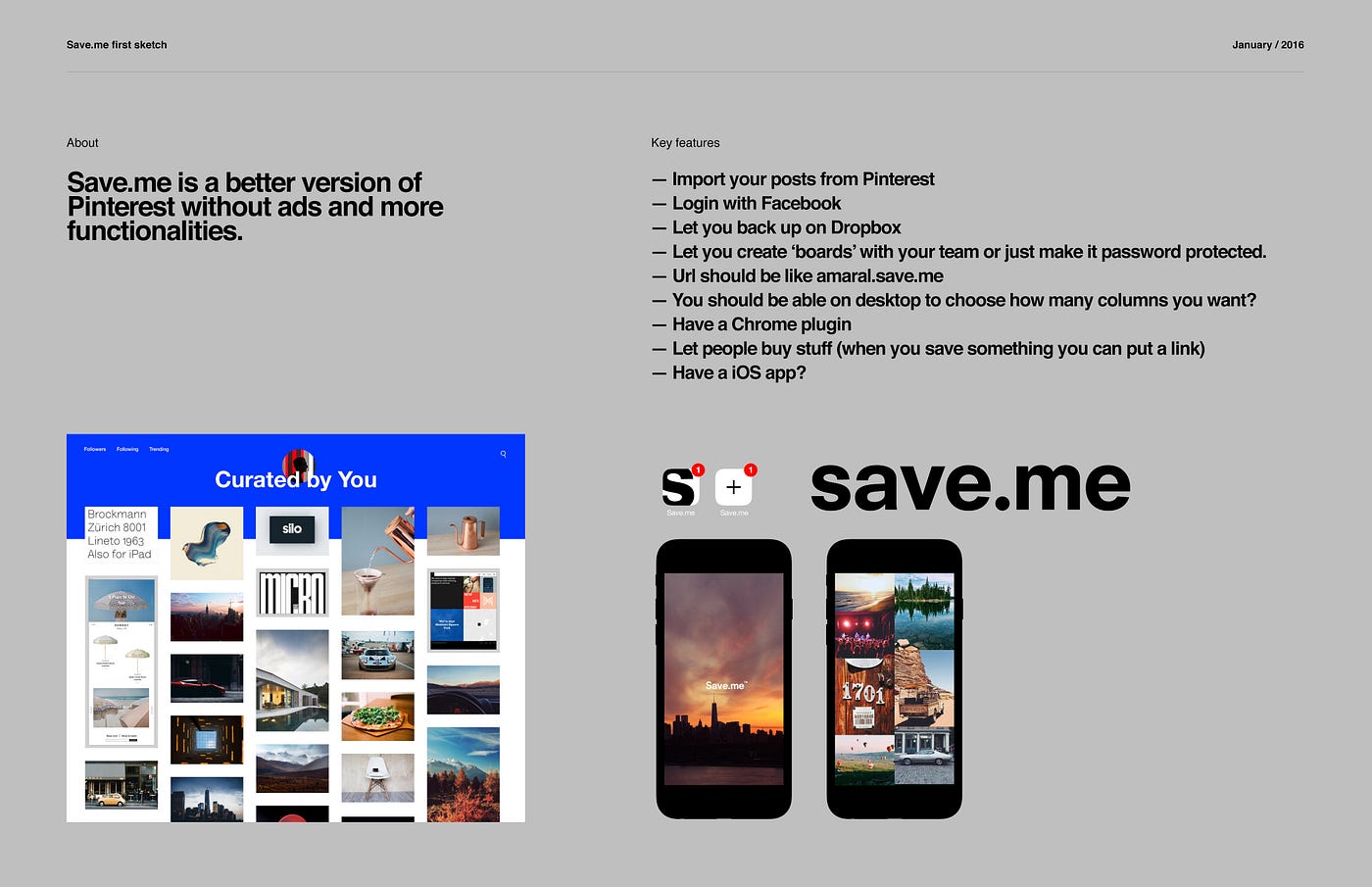
Since day one, I thought that the branding should be as simple as possible, then again, I sketched ideas that I thought could simple and strong as a brand.



So after months of work, we were getting close, but not too close. There was still a lot of things to figure out, marketing campaign, how are we going to price it(since we don’t want ads)? Also, we had to polish the product and put it in front of more users.
By the end of 2016, we had around 80 beta testers using the product on a regular basis.
All of this was happening between me changing jobs again (moving back to Cali to join Netflix) and my man Ramon having a baby!!! Yeah, I know what you are thinking…
these guys are nuts
…and honestly, we probably are.
We kept working in the beginning of 2017, trying to make sure the grid was fast enough, that it was running smoothly on any browser. Finally, on July 21st of 2017, we launched SAVEE.

The future
Today we have close to 11,000 active users, 1.2M images and a lot more to go.
Some users are asking for an iOS app ASAP which is kind of funny, but I am a user, and I would love ten more features by tomorrow.
Here is the video we produce for the launch.
We only scratched the surface so far and we want to do way more. But we will get there. The core functionalities are there. Now we need to build on top of it.
We've learned a lot working on SAVEE, and this is just the beginning, we are proud of what we've, launched and we know that there is a long way to go. We keep asking ourselves every day the three main questions for it to be successful:
1 — What's the problem we are trying to solve?
2 — Who is the user?
3 — What does success look like?
With that in mind, we keep going. The future is bright!
Right after launching we went through a massive code rewrite to make things scale better shortly, and I am glad that is done, and we are on track to start launching new features again.
If you are using SAVEE, please leave a comment and let us know what you think about it.
Cheers,
